C3伪类选择器
*什么是伪类选择器?
*更改元素的不同的状态的样式 *:hover :link :visited :active
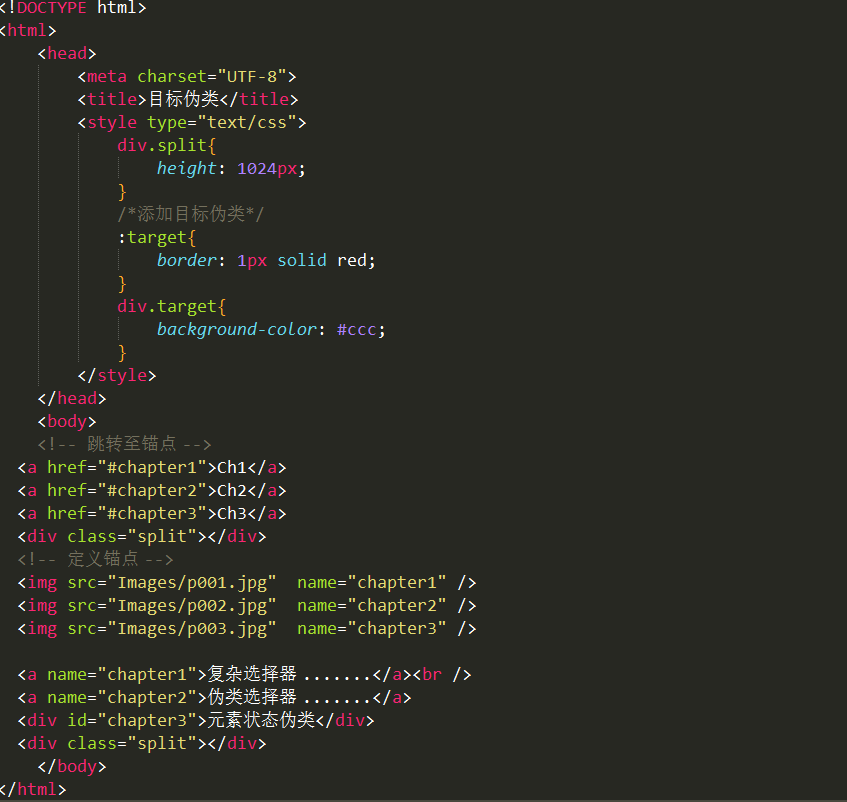
1、目标伪类
*什么是目标伪类 *突出显示活动的HTML锚,用于选取当前活动的目标元素 *语法: p:target p:target
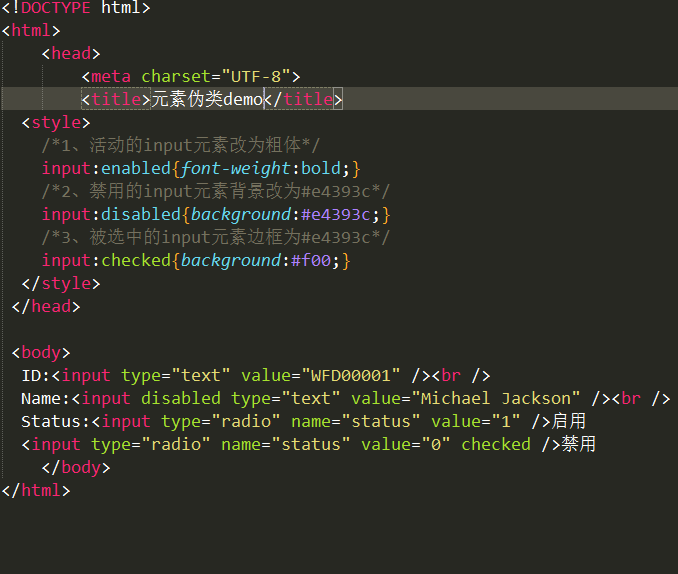
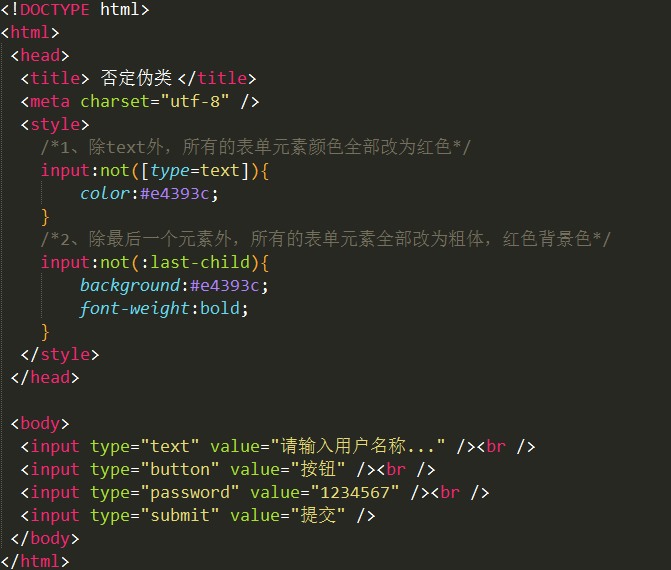
2、元素状态伪类
*什么是元素状态伪类
主要匹配元素的禁用、启用、选中状态多数应用在表单元素上 *常用的状态伪类 :disabled 匹配每个被禁用的元素 :enabled 匹配每个已启用的元素 :checked 匹配每个被选中的元素(只用于单选按钮和复选框)
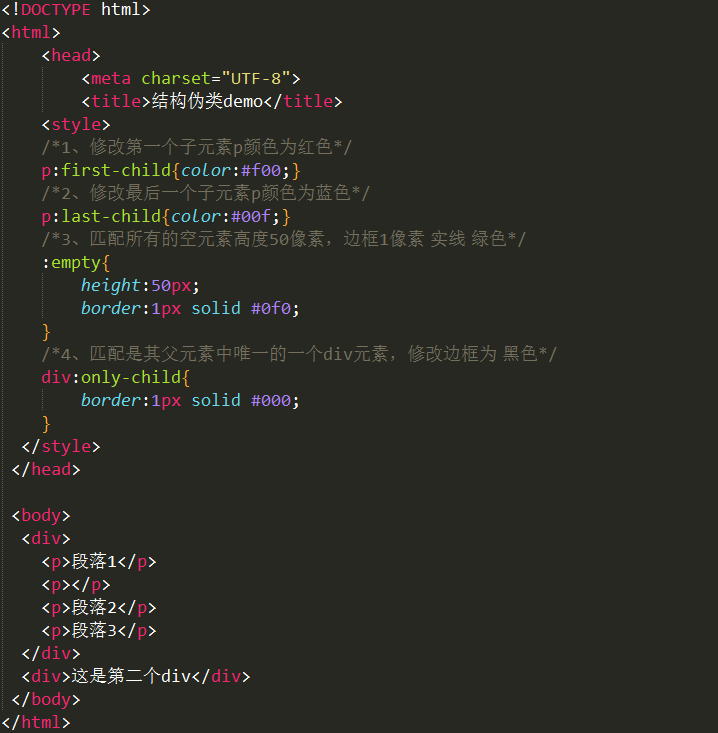
3、结构伪类
什么是结构伪类 主要从元素的结构(层级结构)上来进行划分的 什么时候使用结构伪类 找 第一个子元素、最后一个子元素、没有子元素、仅仅只包含一个子元素 优先使用结构伪类 如何使用结构伪类 :first-child 匹配属于其父元素的首个子元素 :last-child 匹配属于其父元素的最后一个子元素 :empty 匹配没有子元素(包含文本)的元素 <p>这是一个段落</p> 非empty <div></div> empty :only-child 匹配属于其父元素的唯一子元素 <div> <span></span> <span></span> </div> <div> <span></span> </div>

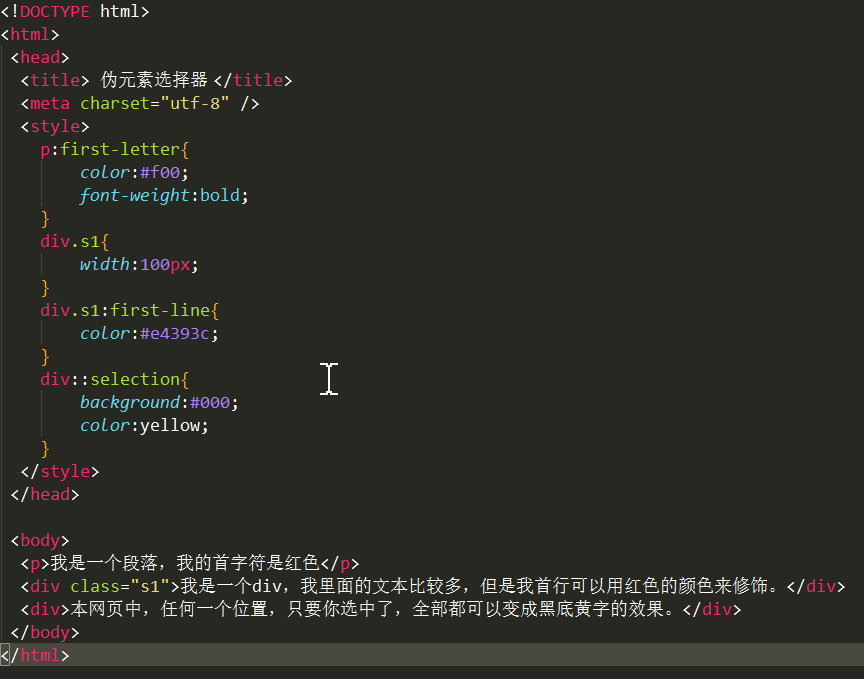
2、伪元素选择器
主要针对元素中的文本内容进行匹配的。 1、:first-letter 选取指定选择器的首字母 eg: p:first-letter{ }一般用于 排版、首字符突出等操作2、:first-line 选取指定选择器的首行 3、::selection 匹配用户选取的部分